スキャニメーションはどうして動いて見えるの? スキャニメーションの仕組みと作り方
スキャニメーションをご存知ですか? スキャニメーションは目の錯覚を利用した昔からある遊びです。ギザギザのイラストの上にシマ模様が描かれた透明シートを重ねて横に動かすと、イラストが動いて見えます。
この遊びはいろんな名前で呼ばれています。スキャニメーションという名前を知らなくても、スリットアニメ(slit animation)や縞アニメという名前を聞いたことがある人は多いのではないでしょうか。
ちなみに海外では、スキャニメーション(Scanimation)の他にアニメイティド・オプティカル・イリュージョン(Animated Optical Illusions)、ピケットフェンス・アニメーション(Picket Fence Animation)、グリッドバリア・アニメーション(Grid Bariier Animation)という名前で呼ばれています。
さて、このスキャニメーションはどうして動いて見えるのでしょうか? スリットシート(シマ模様が描かれた透明シート)を重ねると、ギザギザのイラストが人や動物の形に見えるのも不思議だし、スリットシートを動かすと、止まっているはずのそれらが動いて見えるのも不思議ですよね。
実はそこには人間の脳の不思議な働きが関係しています。
このページでは、スキャニメーションが動いて見える仕組みを説明した後に、2枚のイラストを使った2コマのスキャニメーションの作り方を紹介します。
『フォトショップ』や『イラストレーター』などの画像編集ソフトを使えば、スキャニメーションは簡単に作れます。このページを読んでスキャニメーションに興味を持たれた方は是非チャレンジしてみてください。
目次
1.止まっているはずのイラストが動いて見える、脳の不思議な働き
- パラパラまんがはどうして動いて見える? -
スキャニメーションが動いて見えるのに必要な脳の働きは大きく分けて2つあります。
- 脳は似たモノを連続で見たときに、それらを同じモノと認識して、見えていなかった間を補う
- 脳はモノの一部が隠れて見えないときに、経験と知識でその隠れた部分を補って、瞬時にそのモノ全体を認識する
文章で書くとちょっと分かりづらいですが、例を見ればよく分かると思います。
まずは1つ目の『脳は似たモノを連続で見たときに、それらを同じモノと認識して、見えていなかった間を補う』という脳の働きの例です。

パラパラまんがを思い出してください。ノートをパラパラめくると、ノートの端に少しずつ変化させて描かれたイラストがあたかも動いているかのように見えるアレです。
イラストの変化を小さくすればするほど滑らかにイラストが動いて見えますが、やや大きめに変化させてもなんとなく動いて見えます。
それぞれのイラストは止まっているはずなのに、飛んだり跳ねたり、イラストが動いて見えるのはどうしてでしょう?
そこにはスキャニメーションと同じ1つ目の脳の働きが関係しています。
ノートをパラパラめくると、人はそれぞれのページに描かれたイラストを連続で見ることになります。そうすると脳はそれらのイラストを同じモノと認識してしまうのです。
ページをめくるたびにイラストは次々と変化していきますが、脳はそれらを同じモノと認識しているのでその変化を何とかして補おうとします。その結果、イラストとイラストの間にイメージ(イラスト)を脳の中で次々とつくりだしていくのです。
こうして脳がつくりだしたイメージ(イラスト)によって、人は止まっているはずのイラストが動いているように感じます。

踏切が鳴って赤い注意灯が交互に点滅しているのを見て、赤い光が左右に動いているように感じたことはありませんか?
あれも、連続して赤く光る注意灯の間に脳が勝手に動く光をつくり出すために起こります。

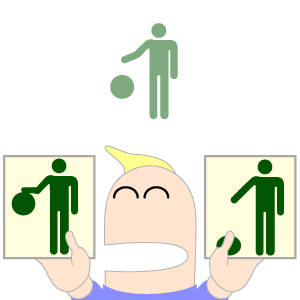
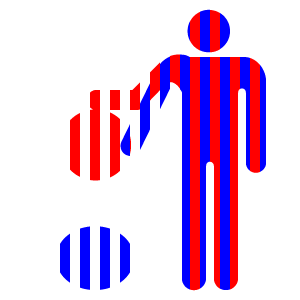
それでは、2つのイラストを使って実際に脳の不思議な働きを体験してみましょう。下のイラストをクリックしてみてください。クリックする度に2つのイラストが交互に切り替わるようになっています。

どうですか、イラストとイラストの間に描かれていないはずのボールが見えませんか?
これがスキャニメーションが動いて見えるのに必要な1つ目の脳の働きです。
2.隠れて見えないはずのイラストが見える、脳の不思議な働き
次に2つ目の脳の働きについて説明します。『脳はモノの一部が隠れて見えないときに、経験と知識でその隠れた部分を補って、瞬時にそのモノ全体を認識する』という働きです。
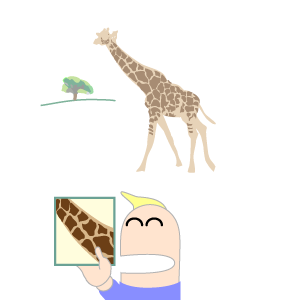
たとえば、キリンの首がアップになった写真を見て、人はその形・色・柄などからキリン全体を思い浮かべることができます。
もっと細かく、質感などからそのキリンが本物か、それともキリンのヌイグルミなのかまでを判断できるかもしれません。

どうして、そんなことができるのでしょうか? もちろんそれはキリンを知っているから、本物のキリンやキリンのヌイグルミを本やテレビあるいは動物園で見た経験があるからできます。
「そんなの当たり前だ」なんて言わないでくださいね。これって見えないものが見えてしまう人間の不思議なチカラなんですから
次のイラストを見てください。

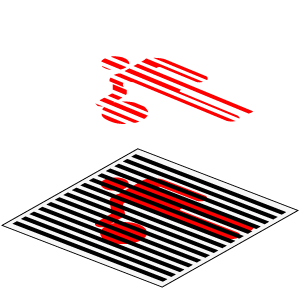
先ほどのイラストの一部を黒いシマ模様で隠してみました。
このイラストは黒いシマ模様で半分が隠れています。にもかかわらず、どうして人とボールが描かれた先ほどのイラストと同じものだと判るのでしょうか?
脳の働きについては未だに大部分が解明されていませんが、多くの実験・研究によって、
人が隠れている部分を認識するには次の3つの条件が揃う必要があると考えられています。
- 隠している部分(スリットシート)に規則性をある
- 隠している部分(スリットシート)の割合が全体の80%以下である
- 見えている部分(イラスト)に連続性がある
3.スリットシートで隠されたイラストが見える3つの条件
1つ目の条件を今回の例で見てみましょう。イラストを隠しているシマ模様が直線で等間隔に並んでいます。規則性がありますよね。
試しに規則性がないもので隠してみましょう。先ほどの例と同じくイラストの半分が隠れています。

どうですか、先ほどの例に比べると人とボールを認識するのが難しくなったのではないでしょうか? このように規則性がないと、元のイラストを知っていても同じモノと感じにくくなります。
続いて、2つ目の条件『隠している部分の割合が全体の80%以下である』を見てみましょう。
これはスキャニメーションのコマ数に関係する、とても重要な条件になります。
次の例では隠している部分の割合がイラストの見え方にどう影響するかを比較するために、スリットシートの黒色のシマの幅を徐々に太くしてみました。



黒色のシマの幅が太くなるにつれて、徐々に人とボールを認識するのが難しくなるのが分かります。
後ほど詳しく説明しますが、スキャニメーションのコマ数は黒色のシマの幅に対応しています。コマ数を増やすには黒色のシマの幅を太くしなければなりません。スキャニメーションにするイラストによっては、コマ数を多くできない場合があります。イラスト毎に黒色のシマをどこまで太くできるかを見極めることがとても重要になります。
一般的にスキャニメーションのコマ数は5コマが限界とされています。ちなみに右の例は3コマから5コマのスリットシートに対応しています。
さて、最後の条件は『見えている部分に連続性がある』です。
下の例を見てスリットシートで隠されたものが何かを想像してください。

三角のカタチをしたものが想像できましたね。どうしてそのように想像できたのでしょうか?
もしかしたら、スリットシートの下には何も無いかもしれないのに......
三角形のそれぞれの辺に定規を当ててみると、見えている部分は一直線に並んでいるのが分かります。
つまり、見えている部分を直線でむすべます。スリットシートで隠された部分にも同じようにその直線が続いていると仮定したときに、線の続きがちょうど次に現れるべきところに出現している状態です。
これは見えている部分の線が連続しているということです。
このような場合に脳は、単純にスリットの下に仮定した線がそのとおり存在していると認識します。
その結果、3辺を直線で結んだ三角形があると認識します。スリットで隠れた部分に何も無いとは認識しないのです。
これはスリットシートで隠された線が曲線であっても同じです。
線だけではありません。色でも起こります。シマ模様の前後が同じ色で連続していると、脳はシマ模様で隠れた部分の下に同じ色が存在すると認識するのです。

これはスキャニメーションにするイラストは単純で分かりやすくなければならないということを意味します。細かい線で描かれたイラストや、色が徐々に変化するイラストをスリットシートで隠すと、線や色の連続性が無くなってしまうからです。
どうですか、人間の脳って本当に不思議ですね。だって、止まっているモノを動いていると感じたり、無いモノを有ると感じてしまうのですから。
スキャニメーションはこんな不思議な脳の働きを利用した遊びです。
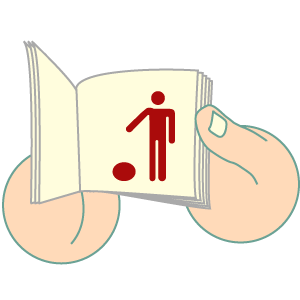
ここまで読んでいただきありがとうございます。スキャニメーションの仕組みがなんとなくわかっていただけましたでしょうか?こんな不思議なスキャニメーションですが、しかけ絵本にもなっているのでご紹介します。
この絵本のすごいところは、スリットシートがページに内蔵されていて、本の開閉にあわせてスリットシートが動くところです。開きながらスキャニメーションが動く、閉じながらスキャニメーションが動くんです。
一体化したスリットシートは失くす心配がありませんし、繰り返し開いても壊れないよう頑丈に作られているので小さな子供へのプレゼントにぴったりです。
また、日本語翻訳版は子供っぽくて、大人が持つには気後れしそうですが、英語版は大人が見ていても、本棚に一冊置いてあっても違和感がないくらいかっこいいんです。不思議な体験は人にとって財産です。大きな本屋さんでは見本が置いてあるところもあります。ぜひ手にとって確かめてみてください。
4.スキャニメーションの作り方1
- スリットシートを作ってみよう -
さて、スキャニメーションが動いて見える仕組みが分かったところで、この仕組みがスキャニメーションにどのように利用されているか、実際にスキャニメーションの作り方を見ながら確認していきましょう。
2つのイラストを使って、2コマのスキャニメーションを作っていきます。
2コマのスキャニメーションには黒色のシマと透明のシマの比が1:1のスリットシートが必要です。
たとえば黒色のシマを5ミリとした場合、黒色のシマと透明のシマが5ミリ間隔で現れるスリットシートを作ります。

シマの幅はイラストによって変わります。複雑なイラストと単純なイラストでシマの幅を変えないといけません。
前に説明したとおり、スリットシートで隠されたイラストは連続性を持っていなければいけません。
シマの幅がせまいほうが見えている部分が連続性を持てることになり、1つのイラストとしての認識はしやすくなります。
ただし、その分コマが瞬時に変わってしまいます。5ミリ間隔のスリットシートでは、コマを変えるのに5ミリ横に動かさなければなりませんが、1ミリ間隔のスリットシートでは1ミリ動かすだけでコマが変わります。これでは目がチカチカして見づらくなってしまい、スキャニメーションとしては良くありません。
逆にシマの幅を太くするとイラストが連続性を持ちにくくなり、認識しづらくなります。
さらにスリットシートを余計に横に動かさなければならないのでコマの切り替わりが遅くなり、動きを感じにくくなります。どちらもスキャニメーションには良くありません。
遊ぶ人のことやイラストの内容を考えて、最適なシマの幅とコマ数のスリットシートを作る必要があります。いろいろ試してみましょう。
5.スキャニメーションの作り方2
- ギザギザのイラストを作ってみよう -
さて、これでスリットシートが用意できました。
次はギザギザのイラストを作っていきましょう。
まず1コマ目に表示するイラストの上にスリットシートを重ねます。いまスリットシートの透明部分から見えているイラストが1コマ目に必要な部分です。これを抜き出しましょう。

『フォトショップ』や『イラストレーター』などの画像編集ソフトを使えば、簡単にこの作業を行うことができます。
昔はこの作業を写し紙を使って行っていたので、とても大変でした。
この例では分かりやすくするために1コマ目と2コマ目のイラストの色を変えています。実際に作る時は、1つ目の脳の働きを利用するためにイラストは同じ色にした方が良いでしょう。その方が脳が同じモノと認識しやすくなります。
1コマ目に必要なイラストができました。今回は2コマのスキャニメーションなので、これだけでもなんとなく、何が描かれているか分かりますね。ただし、コマ数が多いスキャニメーションの場合、コマ数が多くなるにつれて隠れる割合が増えるので、何のイラストが描かれているか分かりづらくなります。
カンの良い方は分かったかもしれません。これは2つ目の脳の働きを利用したイラストです。
2つ目の脳の働きは『脳はモノの一部が隠れて見えないときに、経験と知識でその隠れた部分を補って、瞬時にそのモノ全体を認識する』でしたね。
条件さえ揃えばスリットシートで隠れた部分を脳が補ってくれるのだから、隠れた部分を省いたイラストを作ってしまったという訳です。
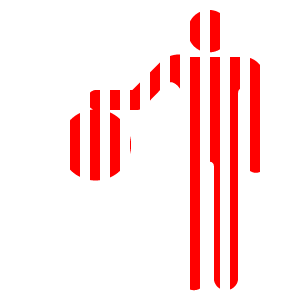
試しにこのイラストにスリットシートを重ねて見てみましょう。イラストをクリックしてみてください。
人とボールが現れるはずです。


今度はスリットシートを横に動かしてみて下さい。
人とボールが消えて、スリットシートだけになってしまいました。当たり前ですね。隠れた部分を省いたイラストなんですから。
いまスリットシートの透明部分に現れているのは、1コマ目のスリットシートで隠された部分です。ここに2コマ目のイラストが見えるようにします。
1コマ目と同じ手順で2コマ目に必要なイラストを作成しましょう
2コマ目に表示するイラストの上にスリットシートを重ねます。そしてスリットシートをシマの幅だけずらします。たとえば、シマの幅を5ミリにした場合は5ミリだけスリットシート全体をずらします。この時、スリットシートの透明部分から見えているイラストが2コマ目に必要なイラストです。先ほどと同じように、これを抜き出しましょう。

最後に1コマ目のために抜き出したイラストと2コマ目のために抜き出したイラストを合体します。
ちょうどシマの幅だけずれているので、お互い重なることなく1つのイラストになるはずです。
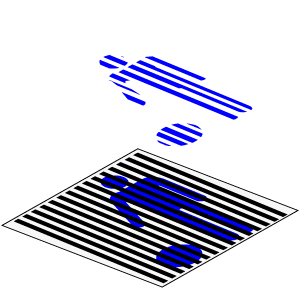
ギザギザのイラストが完成しました。


右のイラストをクリックしてスリットシートを出し、横にゆっくりと動かしください。スリットシートをずらす度に1コマ目と2コマ目のイラストが表示されます。
スリットシートを速く動かすと、イラストが動いて見えるはずです。
これは1つ目の脳の働きです。『脳は似たモノを連続で見たときに、それらを同じモノと認識して、見えていなかった間を補う』という働きです。
これで2コマのスキャニメーションが完成しました。
6.コマ数とスリットシートの関係
3コマのスキャニメーションを作にはどうすれば良いでしょう?
まずは黒色のシマと透明のシマの比が2:1のスリットシートと3つのイラストを用意します。あとは、2コマのスキャニメーションを作った時と同じようにギザギザのイラストを作るだけです。
1コマ目のイラストが見えている時に2コマ目と3コマ目を隠さないといけないので、透明部分が1に対して、黒色部分が2となるわけです。

どうですか? スキャニメーションの仕組みが分かると、見え方もちょっと変わるのではないでしょうか?
脳の働きを利用した遊びは他にもいっぱいあります。錯視、だまし絵、トリックアートなどで検索すればいろいろなサイトが出てきますので、興味のある方はぜひ他のサイトも訪れてみて下さい。
それでは最後まで読んでいただき有難うございました。
